
블로그 포스트 내에 따라다니는 버튼 만들기 ! (플로팅 버튼)
"포스트에 링크버튼만 만들기가 가능해졌다면,
이제는 조금 더 강한 무기를 적용해 볼 수 있어야 합니다 !
블로그 포스트에 따라다니는 버튼을 만들어
블로그 효율, 수익성을 증대시키고 행동을 유도하세요 !"
플로팅 버튼은 사용자 인터페이스(UI)에서 중요한 역할을 하는 요소입니다.
이 버튼은 화면의 일정한 위치에 떠 있어서 사용자가 쉽게 접근할 수 있도록 해줍니다.
주로 앱이나 웹사이트에서 사용되지만
블로그 내에도 적용하여 특정 작업을 빠르게 수행할 수 있는 기능을 제공합니다.
이번 포스팅에서는 플로팅 버튼을 만드는 방법과 그 활용법을 자세히 알아보겠습니다.
1. 플로팅 버튼이란?
플로팅 버튼(Floating Action Button, FAB)은 화면 위에 떠 있는 버튼으로,
사용자에게 중요한 작업을 빠르게 수행할 수 있는 접근성을 제공합니다.
일반적으로 원형 모양을 띠며, 아이콘을 포함하고 있어 직관적으로 기능을 알 수 있습니다.
플로팅 버튼의 특징
- 고정 위치: 스크롤해도 화면의 고정된 위치에 남아있습니다.
- 강조: 시각적으로 눈에 띄며, 중요한 작업을 강조합니다.
- 직관성: 아이콘을 사용하여 기능을 쉽게 이해할 수 있습니다.
2. 플로팅 버튼의 장점
플로팅 버튼은 다음과 같은 장점을 제공합니다
- 행동 유도: 광고 혹은 포스팅과 관련된 링크로 쉽게 접근할 수 있어 사용자 경험이 향상됩니다.
- 직접 광고 제작: 자동광고(구글,카카오,네이버 등) 외에 직접 광고를 받을 경우, 배너 혹은 버튼으로 제작이 가능합니다.
- 공간 절약: 작은 공간을 차지하면서도 중요한 기능을 제공할 수 있습니다.
3. 플로팅버튼 만들기
<style>
.fixed_bt {
position:fixed;
bottom:50px;
text-align:center;
width:100%;
z-index:9999999;
}
.fixed_bt a{
font-size:15px;
padding:10px 30px;
width:100%;
max-width:200px;
background-color:#f9f9f9;
box-shadow:2px 2px 5px #333333;
color:#333333 !important;
text-decoration:none !important;
border-radius:10px;
cursor:pointer;
transition: background-color 0.3s;
display: inline-block;
}
.fixed_bt a:hover {
background-color:#333333;
color:#ffffff !important;
}
</style><div class="fixed_bt">
<a href="https://plugincreative.tistory.com" target="blank">플로팅버튼 만들기 예시</a>
</div>
"버튼 스타일 수정하기 "
<style>
.fixed_bt {
position:fixed;
bottom:50px; -> 0px가 아래에 딱붙어있는 위치입니다. 아래에서부터의 위치를 숫자로 입력해주세요.
text-align:center;
width:100%;
z-index:9999999;
}
.fixed_bt a{
font-size:15px; -> 글씨 크기 입니다.
padding:10px 30px; -> 버튼과 글자의 여백 입니다. "상하px 좌우px 순서입니다."
width:100%;
max-width:200px;
background-color:#f9f9f9; -> 배경 색 입니다. 색 코드를 넣어주세요 (모를경우 네이버 "색상팔레트" 검색)
box-shadow:2px 2px 5px #333333; -> 버튼 "상하 그림자 길이px 좌우 그림자 길이px 그림자 번짐정도 px #그림자색 순서입니다."
color:#333333 !important; -> 버튼 글자 색입니다. ( !important 는 티스토리 스킨의 링크 글자색의 적용을 안받기 위해 넣습니다.)
text-decoration:none !important; -> 티스토리 스킨의 링크 텍스트에 밑줄이 들어간걸 없애기 위함 입니다.
border-radius:10px; -> 버튼의 테두리 곡선효과 입니다. 숫자가 커질수록 곡선이 커집니다.
cursor:pointer;
transition: background-color 0.3s;
display: inline-block;
}
.fixed_bt a:hover {
background-color:#333333; -> 버튼위에 마우스를 올렸을때 배경 색 입니다. (색 코드 모를경우 네이버 "색상팔레트" 검색)
color:#ffffff !important; -> 버튼위에 마우스를 올렸을때 글자 색 입니다. (색 코드 모를경우 네이버 "색상팔레트" 검색)
}
</style>
"버튼 넣기"
<div class="fixed_bt">
<a href="https://plugincreative.tistory.com" target="blank">플로팅버튼 만들기 예시</a>
</div>
-> href="버튼을 눌렀을때 이동할 주소"
-> "플로팅버튼 만들기 예시" 글자를 실제 버튼에 표시될 글자로 바꿔주세요
위 코드 복사가 안될경우를 위해
별도 텍스트 파일을 올려두었으니, 다운로드 하시어 수정하여 서식으로 활용 하시기 바랍니다.
4. 서식으로 만들어서 계속 사용하기

ㄱ. 티스토리 관리메뉴 중 콘텐츠 - 서식 관리 메뉴로 들어가주세요 !

ㄴ. 서식 쓰기 버튼을 클릭해 주세요 !

ㄷ. 다운로드 한 첨부파일의 텍스트 내용을 전부 복사해주세요.

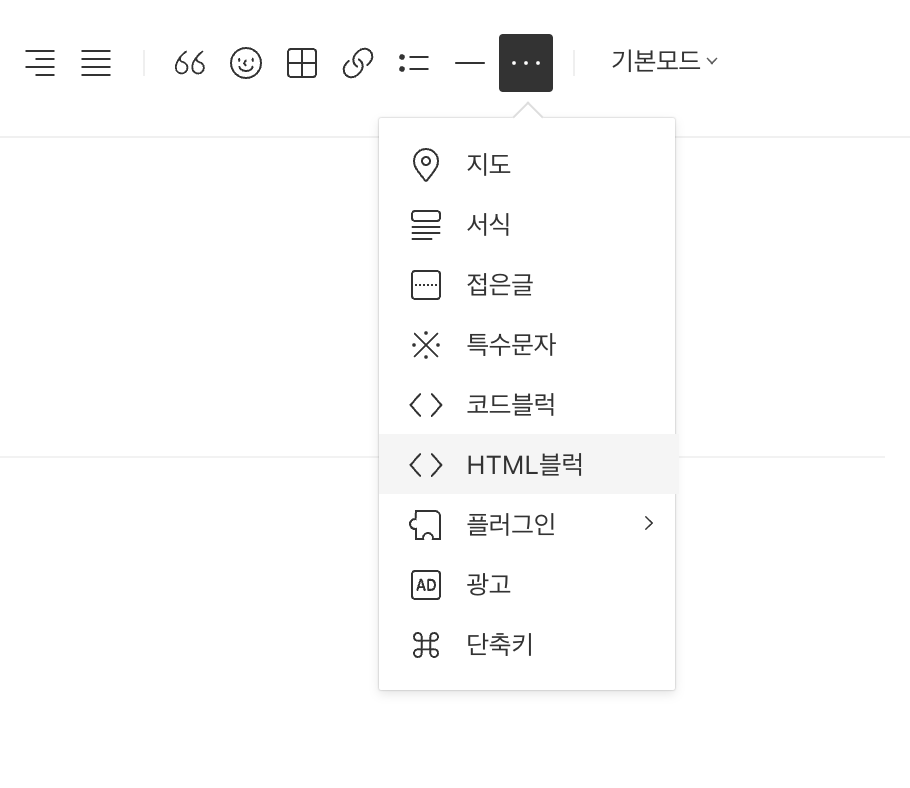
ㄹ. 점세개 메뉴 클릭 후 HTML 블럭을 눌러주세요 !

ㅁ. 복사한 텍스트를 붙여넣기 해주신 후, 자신만의 스타일대로 수정해주세요 ! (모르겠는 부분은 댓글 달아주세요)

ㅂ. 제목을 설정하고, 필요한 포스트에 서식으로 사용하시면 됩니다 !
'초보 블로거를 위한 글' 카테고리의 다른 글
| 로고 무료로 만들기 "초보 유튜버 채널/릴스/틱톡커를 위한 팁" (11) | 2024.09.23 |
|---|---|
| 블로그 시작하기 "블로그 상징 ! 로고 무료 제작하기" (78) | 2024.06.28 |
| 블로그 포스트 텍스트박스 만들기 (css활용) (2) | 2024.06.27 |
| 블로그 목차 꾸미기 색,라인 넣기 (css활용) (64) | 2024.06.26 |
| 초보 블로거를 위한 블로그 링크 버튼 만들기 (a tag) (64) | 2024.06.24 |




