#### 소개
블로그를 시작한 지 얼마 되지 않은 초보 블로거들에게는
웹 디자인 기술이나 HTML/CSS에 대한 지식이 부족할 수 있습니다.
특히 링크를 생성하거나 버튼을 만드는 것은
처음 시작하는 데 있어서 조금 난이도가 있는 부분일 수 있습니다.
이 글에서는 초보 블로거들을 위해 a 태그를 사용하여 버튼을 만드는 방법을 자세히 설명하겠습니다.
또한, 이 과정을 통해 구글 SEO에 최적화된 방법을 제공하여 검색 엔진 최적화에 도움이 되도록 하겠습니다.
---
#### 1. HTML 기본 개념
먼저 버튼을 만들기 위해
HTML의 기본적인 개념을 이해해야 합니다.
HTML은 웹 페이지의 구조를 정의하는 언어로,
태그(tag)를 사용하여 각 요소를 표현합니다.
버튼을 만들기 위해서는
`<a>` 태그와 함께 CSS를 사용하여 스타일링을 할 수 있습니다.
<a href="https://이동할 링크 주소" class="button">표시될 버튼 텍스트</a>
위의 예시에서 `<a>`는 앵커(anchor) 태그로,
`href` 속성에는 링크 주소(URL)를 입력하고,
`class` 속성을 사용하여 CSS 클래스를 지정할 수 있습니다.
이 클래스를 사용하여 버튼 스타일을 적용할 것입니다.
---
#### 2. CSS를 사용한 버튼 스타일링
이제 버튼에 스타일을 적용하기 위해 CSS를 사용해 보겠습니다.
CSS는 웹 페이지의 시각적인 디자인과
레이아웃을 담당하는 스타일 시트 언어입니다.
<style>
.button {
display: inline-block;
background-color: #007bff;
color: #fff;
padding: 10px 20px;
text-decoration: none;
border-radius: 5px;
font-size: 16px;
font-weight: bold;
text-align: center;
}
.button:hover {
background-color: #0056b3;
}
</style>
위 CSS 코드에서는 `.button` 클래스에 대해
버튼의 배경색, 글자색, 패딩, 텍스트 장식(밑줄 제거), 테두리 반경, 글꼴 크기와 굵기 등을 지정하였습니다.
`.button:hover`는 마우스를 버튼 위로 올렸을 때의 스타일을 정의합니다.
---
#### 3. 예시 결과물
---
#### 4. 나만의 스타일로 버튼 꾸미기 !! css 설명 드립니다.
위에 적용된 css 스타일들을 하나하나 설명 드립니다.
자신의 취향에 맞추어 변형하여 사용하시면 됩니다 !!
1. background-color
버튼의 배경 색을 표현합니다.
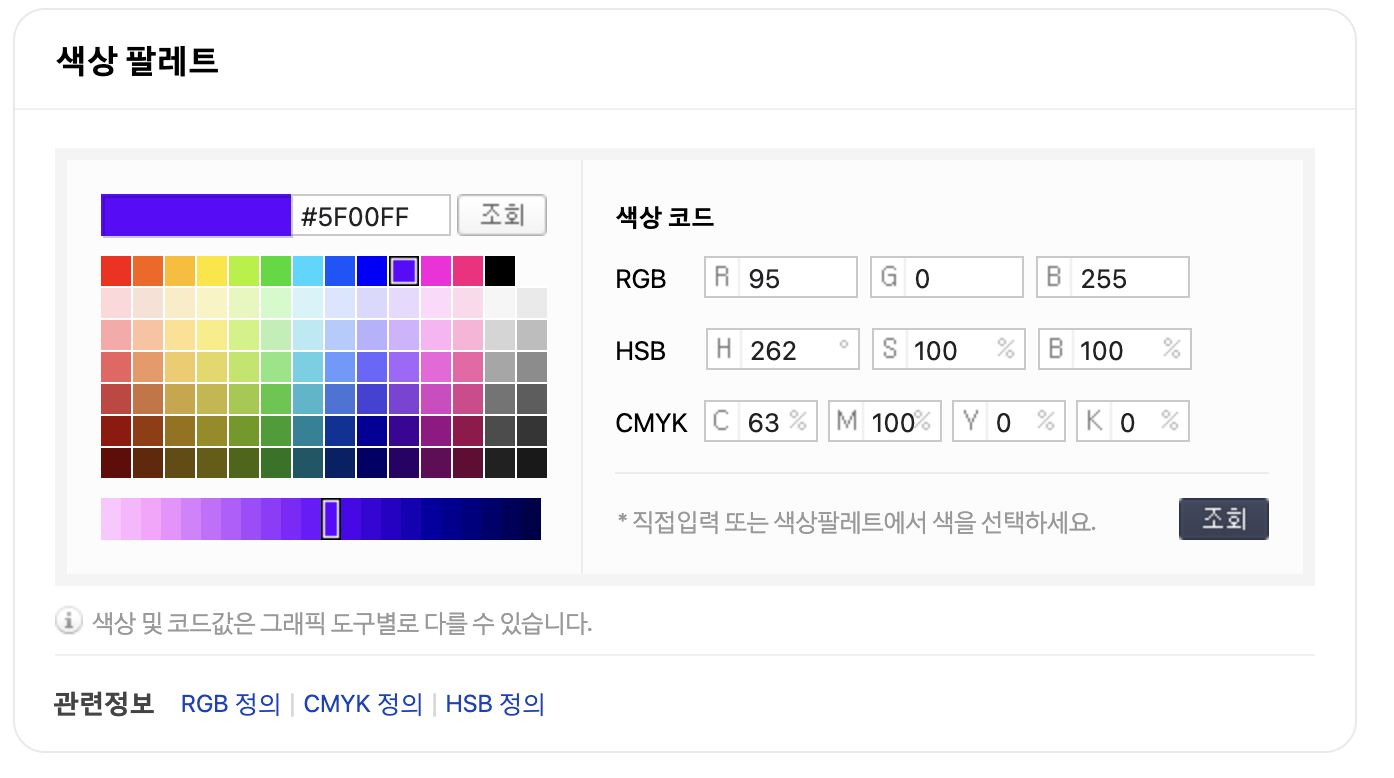
"#" 표시와 뒤에 컬러 코드값을 입력하는 것입니다.
컬러 코드값은
rgb 색 : 네이버 검색
'rgb 색'의 네이버 검색 결과입니다.
search.naver.com

네이버 "rgb 색" 검색하시면 구하실 수 있습니다.
2. color
글자의 색을 표현합니다.
배경색과 마찬가지로, # 이후 6자리 컬로 코드를 입력해주시면 됩니다.
3. padding
버튼 내부의 여백을 표현합니다.
padding : 위,아래px 좌,우px
로 px 숫자값을 입력해주면 됩니다. (픽셀 단위 입니다.)
위아래좌우 여백을 다르게 하기 위해서는
padding-left: 숫자px ;
padding-right: 숫자 px ;
padding-top: 숫자px ;
padding-bottom: 숫자 px ;
로 각각 입력해 주시면 됩니다.
4. text-decoration
버튼의 글자를 꾸며줍니다.
아래 줄, 위 줄, 가운데 줄, 점선 등을 넣을 수 있습니다.
저는 underline을 넣어 보았습니다.
하지만 깔끔한 버튼 사용을 위해
none 을 넣어 주는편이 좋습니다.
5.border-radius
이 값을 입력하지 않으면 직각의 버튼이 됩니다.
하지만 border-radius의 숫자값을 넣어주면, 버튼 테두리에 곡선이 생깁니다.
6.font-size
글자 크기를 숫자값 px로 입력해줍니다.
7. font-weight
폰트의 굵기 입니다.
light / normal / bold 값을 넣어주셔도 되고,
100/200/300/400/500/600/700/800/900 의 숫자값을 넣어주셔도 됩니다.
8. text-align
버튼의 정렬값 입니다.
left=왼쪽정렬 / right=른쪽정렬 / center=가운데정렬
---
#### 5. SEO 최적화
구글 SEO를 위해 몇 가지 중요한 사항을 고려해야 합니다.
**링크 텍스트**
버튼 텍스트는 명확하고 직관적이어야 합니다.
검색 엔진은 이 텍스트를 이용해 페이지의 콘텐츠와 관련성을 평가합니다.
**href 속성**
올바른 링크 주소를 입력해야 합니다.
블로그 포스트 내에서는 관련성 있는 페이지나 포스트로 연결해야 SEO가 효과적입니다.
**페이지 속도 최적화**
버튼의 디자인은 사용자 경험뿐만 아니라 페이지 로딩 속도에도 영향을 미칩니다.
불필요한 코드를 줄이고 이미지를 최적화하여 페이지 속도를 빠르게 유지하세요.
---
#### 4. 결론
이제 초보 블로거들이 a 태그를 사용하여 버튼을 만들고 SEO를 최적화하는 방법에 대해 배웠습니다.
HTML과 CSS를 사용하여 웹 디자인의 기본을 익히고, 구글 SEO 가이드라인을 준수하여 블로그 포스트를 작성하는 데 유용하게 활용해 보세요.
이러한 기술적인 지식은 블로깅 능력뿐만 아니라 검색 엔진에서의 가시성을 높이는 데 큰 도움이 될 것입니다.
'초보 블로거를 위한 글' 카테고리의 다른 글
| 로고 무료로 만들기 "초보 유튜버 채널/릴스/틱톡커를 위한 팁" (11) | 2024.09.23 |
|---|---|
| 블로그 수익/광고 효율을 높이기 위한 따라다니는 버튼 만들기 (플로팅 버튼) (70) | 2024.06.29 |
| 블로그 시작하기 "블로그 상징 ! 로고 무료 제작하기" (78) | 2024.06.28 |
| 블로그 포스트 텍스트박스 만들기 (css활용) (2) | 2024.06.27 |
| 블로그 목차 꾸미기 색,라인 넣기 (css활용) (64) | 2024.06.26 |




